Screenshots of the WordPress car hire Ionoleggioauto plugin
| Description | Screenshots | Register Now | Download | Support | Bug | Contact | About |

1. Search form in a post or page
This screenshot shows how the car rental search box can be used on a post or a page.
The search box is fully customizable and can be adapted to the look and feel of practically any website; you can change the width of the box, the size and color of the border, use rounded or square border corners, change the background color of the box or use differnt colors for the fonts, the call to action button and the button text.
If you want to include the car rental search box on a post or page use the following shortcode: [car_hire_ionoleggioauto]
2. Search form as a widget in a sidebar
Like the post or page version the widget is also fully customizable and can be adapted to the look and feel of any website.
If you want to include the car rental search box as a widget in a sidebar go to ‘appearance’, ‘widgets’ and drag and drop the car hire widget to the sidebar of your choice.
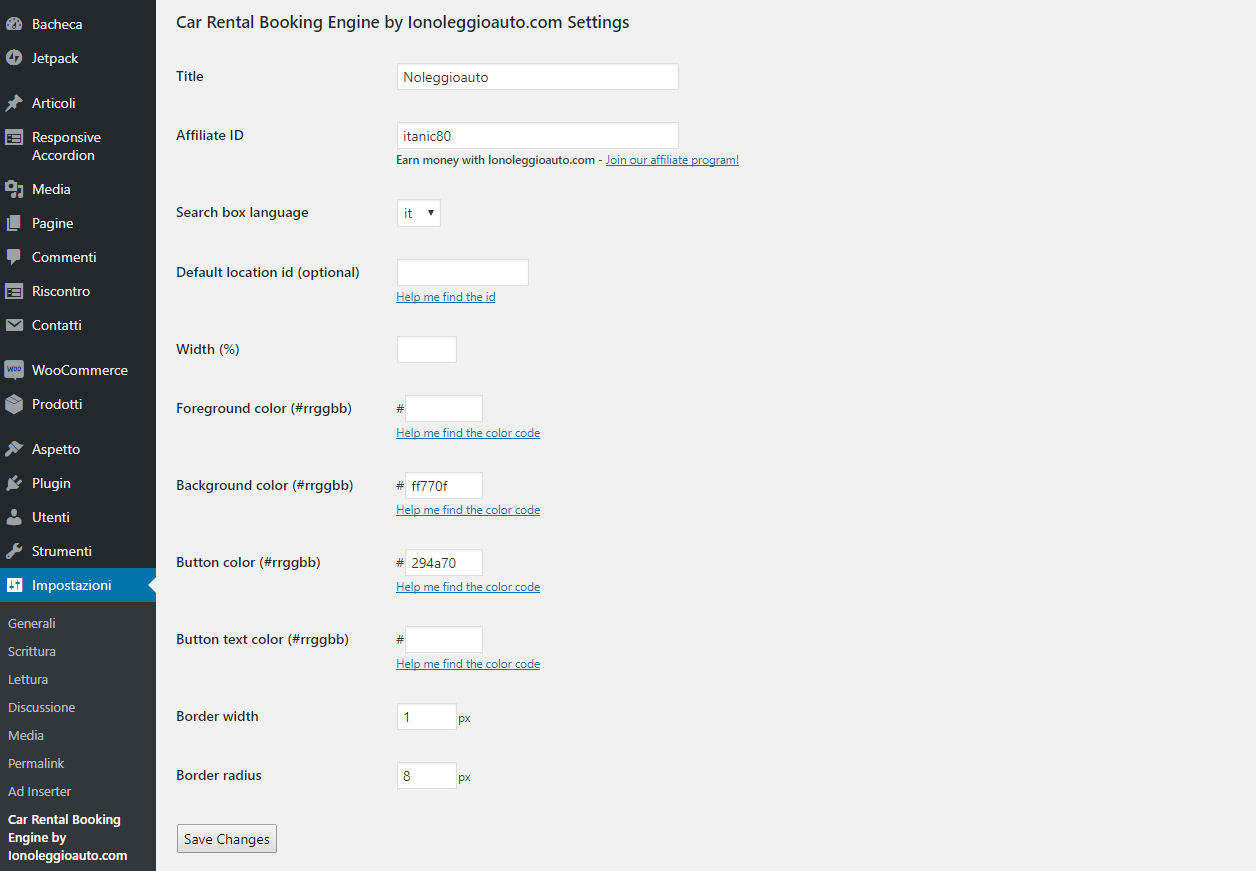
3. Configuration of the plugin
Use the setup options of the plugin configuration to customize your search.
- Title: introduce an appropriate title.
- Affiliate ID: If you want to monetize the plugin you need to request an affiliate ID. Click on the link to register and request an affiliate ID. The searchbox will work fine for non-registered sites as well, however to get paid you must use an affiliate ID otherwise the plugin will be unable to track any commissions.
- Search box language: Select the language you would like to use on the search box. If you do not select a language English will be used by default.
- Default location: This field can be set to a default location if you prefer. Visitors can still search for a car in any destination worldwide by typing in a different destination.
- Text and Border color: Define the color code you would like to use for the border and the text of the search box. If you don’t know the color code click on the link for a color code picker.
- Background color: Define the background color code of the searchbox. Use the color code picker if you don’t know the color code.
- Button color: Define the color of the call to action button. Use the color code picker if you don’t know the color code.
- Button text color: Define the color of the text on the call to action button. Use the color code picker if you don’t know the color code.
- Border width: Define the width of the search box border. The value is set to zero by default (no border).
- Border radius: Define the radius of the search box border if you would prefer a rounded searchbox. The value is set to zero by default (square corners).
4. Search results
This is an example of the search results returned by the plugin.
The website visitor can use the filters in the sidebar to filter the results by the capacity of the vehicle, the number of passengers, the price, the fuel policy, the pickup type or the car rental company which is clearly indicated nexst to the picture of each vehicle. It is also possible to filter by the customer rating of the supplier.
5. Affiliate Management System
You must register and request an affiliate ID if you want to monetize the plugin. Only registered users have access to the Affiliate Managament System where they can keep track of the commissions earned by the bookings made on their blog or website.
The plugin uses the affiliate ID to track commissions, but the search box will work fine for non-registered sites as well.